Option 1:
To trim text and show ellipsis to
the cells of a column in gridview, use a TemplateField with a label and
use CSS3's text-overflow option. Then in the 'ToolTip' property of the
label field, add code to bind the field with the value from data source
as shown below.
<asp:GridView ID="GridView1" runat="server" OnRowDataBound="GridView1_RowDataBound" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText ="Product_Review">
<ItemTemplate>
<div style="overflow:hidden;text-overflow:ellipsis;white-space:nowrap;width:100px">
<asp:Label ID="review" runat="server" Text='<%# Bind("Product_Review") %>' Tooltip='<%#Bind("Product_Review")%>'></asp:Label>
</div>
</ItemTemplate>
<HeaderStyle Wrap="false" Width="100" HorizontalAlign="Left" />
<ItemStyle Wrap="false" Width="100"></ItemStyle>
</asp:TemplateField>
</Columns>
</asp:GridView>
Option 2:
Use the same logic to trim text and show ellipsis, use gridview's RowDataBound event to display tooltip. Here we find the label control and use its text value to display tooltip.<asp:GridView ID="GridView1" runat="server" OnRowDataBound="GridView1_RowDataBound" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText ="Product_Review" HeaderStyle-ForeColor="Orange">
<ItemTemplate>
<div style="overflow:hidden;text-overflow:ellipsis;white-space:nowrap;width:100px">
<asp:Label ID="review" runat="server" Text='<%# Bind("Product_Review") %>'></asp:Label>
</div>
</ItemTemplate>
<HeaderStyle Wrap="false" Width="100" HorizontalAlign="Left" />
<ItemStyle Wrap="false" Width="100"></ItemStyle>
</asp:TemplateField>
</Columns>
</asp:GridView>
Codebehind:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
Label lblReview = (Label)e.Row.FindControl("review");
string tooltip = lblReview.Text;
e.Row.Cells[4].Attributes.Add("title", tooltip);
}
}
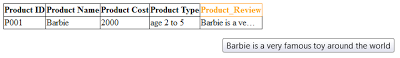
Sample output is shown below,

No comments:
Post a Comment